Color selection is a most vital do for website designs. A subject of analysis from multiple angles, color choice is an approach not to be made by those who are impervious to colors. Usability, readability and compatibility are the standpoints to create a set of colors for a particular design. Website or artwork designers are of the opinion that designing a site is a creative impulse to illumine the informative details of a website design through the eloquence of colors. google down 
Designers possess a hüpfburg kaufen mystical ability to look through if a color is working or not. Just like programmers have fetish for and understanding of programming concepts, designers are endowed with natural ability to work with colors independently. A grip on color theory is a key to upgrading their color-using skills. Knowing a few rules of thumb related to the application of colors, a designer is more accomplished than a card-counter at the poker table. Color schemes vary with three basic differences –
• Analogous
• Complimentary
• Monochromatic
Analogous Colors
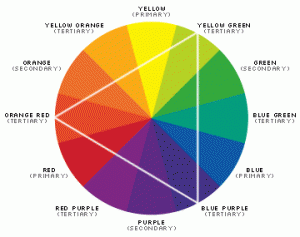
Colors that are next to each other form a palette of analogous colors. If you pick from the ranges of colors – red to blue, orange to violet, yellow to red, you will get an analogous color scheme.
Complementary Colors
Complementary colors are the colors that are in stark contrast to one another. The opposite colors like yellow and violet, green and red, orange and blue giochi gonfiabili are the ingredients of the palette of complementary colors. Two contrasting colors from the palette of complementary colors make each other look vibrant when placed side by side.
Monochromatic Colors
On mixing white with any pure color, the tints of the pure color are produced. If black is added to a pure color, shades of the pure color emerge. The tints and shades of a pure color form the palette of monochromatic colors.
Tags: Web design